Brainstorm Structure and Essential Elements Using Wireframes and Prototypes
After conducting user research and understanding the expectations users have from the product, use that understanding to design a solution. The tools created in the analysis of the research results will assist with the creation of the design. Wireframes and prototypes must be created to test the website or app to determine its usability. It is important for the UX team to communicate why they are making the design decisions they are making, and it should drive all the decisions being made while building the wireframes and prototypes. Each time the UX team goes back and does more user research, they will take their findings to create new solutions that will help the product to keep up with users evolving needs.
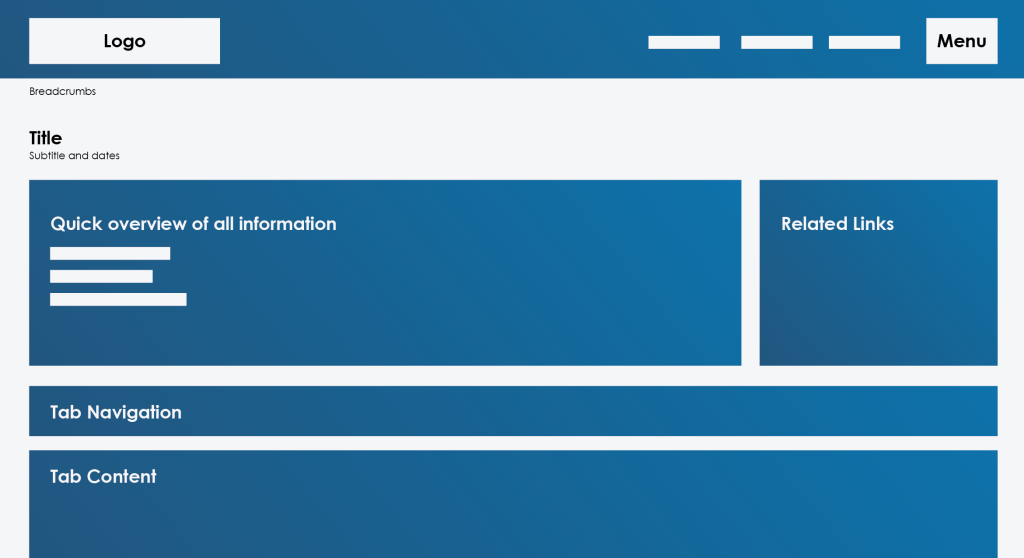
Wireframes can be as basic as a sketch on paper that focuses on the navigation and functions of the website or product. These sketches form the basic structure and some of the essential features to assist with team discussions for brainstorming possible design options before choosing one. They also help during every stage of idea generation and design process. They will eventually be used to create prototypes with much more detail and specifications that include the aesthetic elements that are part of the design.
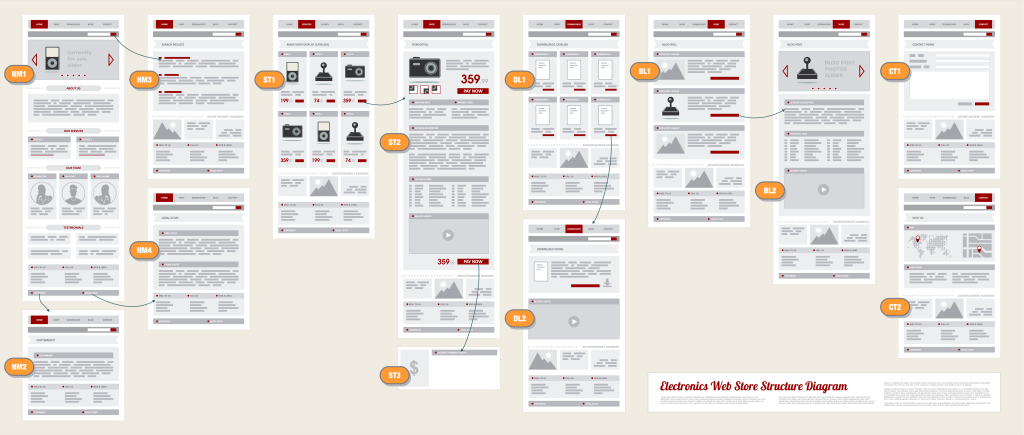
To create computer-drawn wireframes, the UX team can use any application that can draw lines and boxes, but some more advanced options with helpful wireframing tools include the Adobe Creative Suite, Figma, and Sketch. In wireframing, the UX team creates illustrations or diagrams of the website or application that takes the following into consideration:
- the amount of space allotted on the page
- the placement of content and images according to priority
- the functions that need to be accommodated.
When creating wireframes, the UX team’s focus should be on how information needs to be processed on the site or app. Knowing where all the elements belong in basic diagrams serve as an empty outline, ensuring that the workflow is in the right order and takes the least number of steps required for the function. The arrangement and layout of items, such as menus and buttons, will place the focus on user interaction with the site and its functionality.

Mockups or comps are flat images that are produced next to show the appearance of the site once headers, styles, fonts, colors and content are added. Next, prototypes are created to illustrate a clickable design with a real site feel for users to interact with. Prototypes can be created using a graphics tool like Sketch that has more advanced functionality. While creating prototypes, the UX team will create a design system that includes the visual elements, such as the buttons they click or scrollbars they use to navigate, and the interactions they have with the interface. For accessibility, images conveying content need to have alt tags and descriptions, while audio or video features must have transcripts or captions.

Overall, wireframes and prototypes are iteratively developed with input from stakeholders. Changes are much easier, faster, and cheaper to make before the development process. After being evaluated by users and sign off on the design is provided by clients, development begins. It is important for the UX team to communicate why they are making the design decisions they are making, and they need to do this throughout the process by explaining it to the development team, the product owner(s) and key stakeholders.

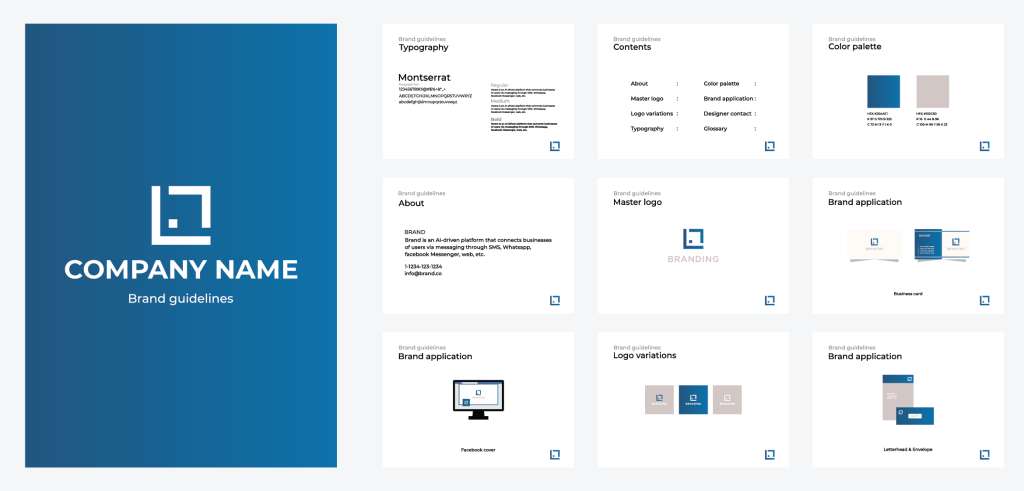
One finishing touch is to create a style guide or design system. This may be integrated with the prototype or separate from it. It should include all visual elements and specify their styles to ensure the brand image is consistent throughout the product. Developers can refer back to the guide at any time to get the details about what styles they should be using.
CHECKLIST
- Utilize hand drawn sketches or computer-generated wireframes first to determine design options and make sure it is heading in the right direction
- Determine the design elements, including spacing, images, typography, brand and color schemes, icons and buttons
- Build mockups to add in some of the key content and aesthetics in terms of fonts, styles and colors
- Employ prototypes to provide a full interactive experience to be as close to working product for development
- Develop iteratively by soliciting regular feedback from clients and stakeholders
- Include a style guide or design system for developer reference
KEY QUESTIONS
- Does the structure assist with easily navigating the website or app?
- What is the priority of the content and images on the page?
- Has the layout for each section support the content planned?
- Is the length of the page appropriately been allocated given the content for the page?
- What functionality needs to be accommodated?
- Have all necessary elements been included for an interactive experience (e.g., styles, videos, graphics)?
