
.Net MVC is Microsoft’s premier software design pattern used to create Web applications that interact with a database. MVC stands for Model-View-Controller, which refers to each of the components used in the application. A model is how data is accepted or displayed and typically represents the data object that is used to transfer data to or from the database (i.e. an object with columns and values from a single database table or stored procedure). A view represents what the user will see and interact with in the form of a visual page or part of a page. The discussion that follows deals with elements a developer or Visual Studio template will use in views. Lastly, the controller represents the code used to deal with requests and responses in a Web application. That is, the server-side logic of an MVC application where querying data from or writing data to the database happens, as well as the execution of other server-side code.
Razor is an ASP.NET programming syntax used to create dynamic web pages. Razor was released for Microsoft Visual Studio 2010 in January 2011. Razor is a simple-syntax view engine. Razor became a component of AspNetWebStack and then became a part of ASP.NET Core.
Tag helpers are present in views generated by scaffolding of controller/view CRUD operations. Essentially, they are a replacement for the Razor syntax used to generate markups to associate data model properties, routing and references and other data used in a view. This presence has crept into scaffolding of CRUD-associated views over the past few years and is Microsoft’s server-side answer to Angular and certain JavaScript frameworks used in similar situations. While Razor syntax can still be used, the developer is free to use whatever method he or she prefers. However, using tag helpers is easier and makes the code more like HTML markup rather than server-side style syntax.
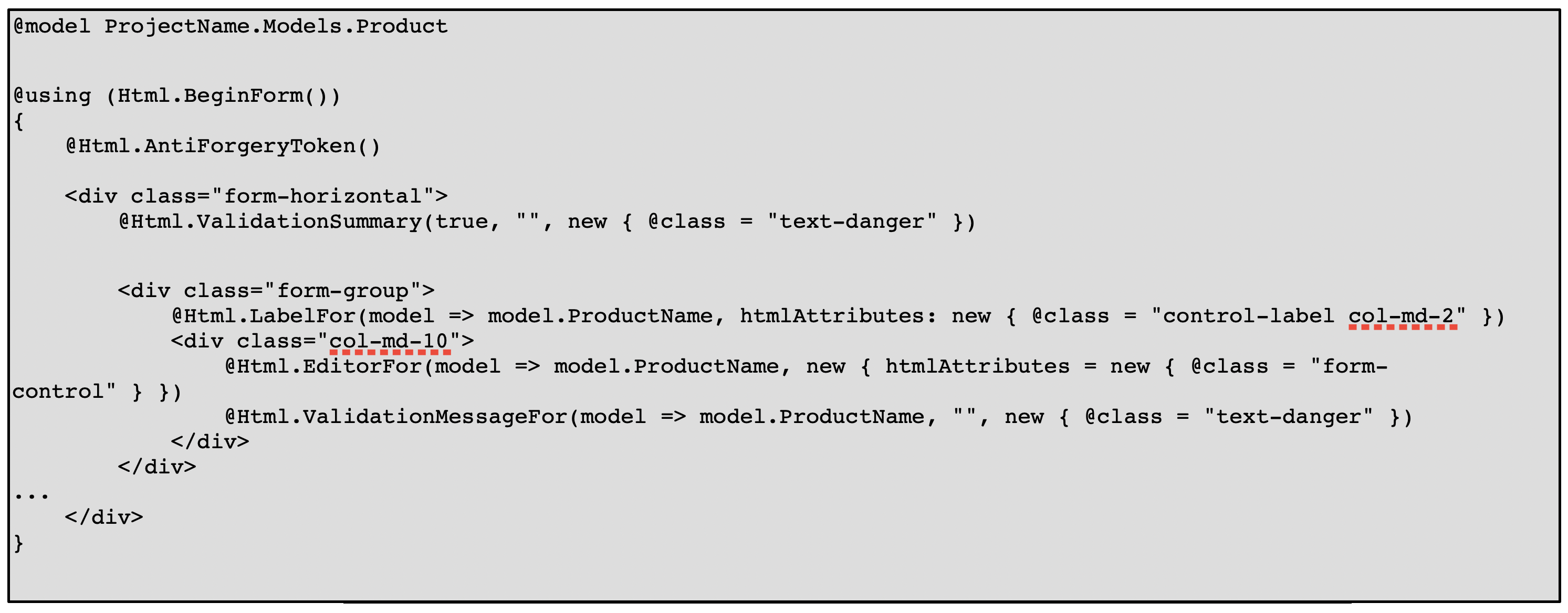
To provide some background into where tag helpers are used and what they do, let’s look at the role of code and markup in the view. The view, being the object that displays model data obtained from the controller or pushes data to be written to the controller, is the pro-facto UI presentation layer. It is typically given a model or list of models that must be displayed or filled with data obtained from the user. In the older MVC application, Razor code (which is essentially ASP.Net code preceded by an @ symbol) was used to automatically write the markup to form associations between the data and each field of display or input.
Example (Razor Code):

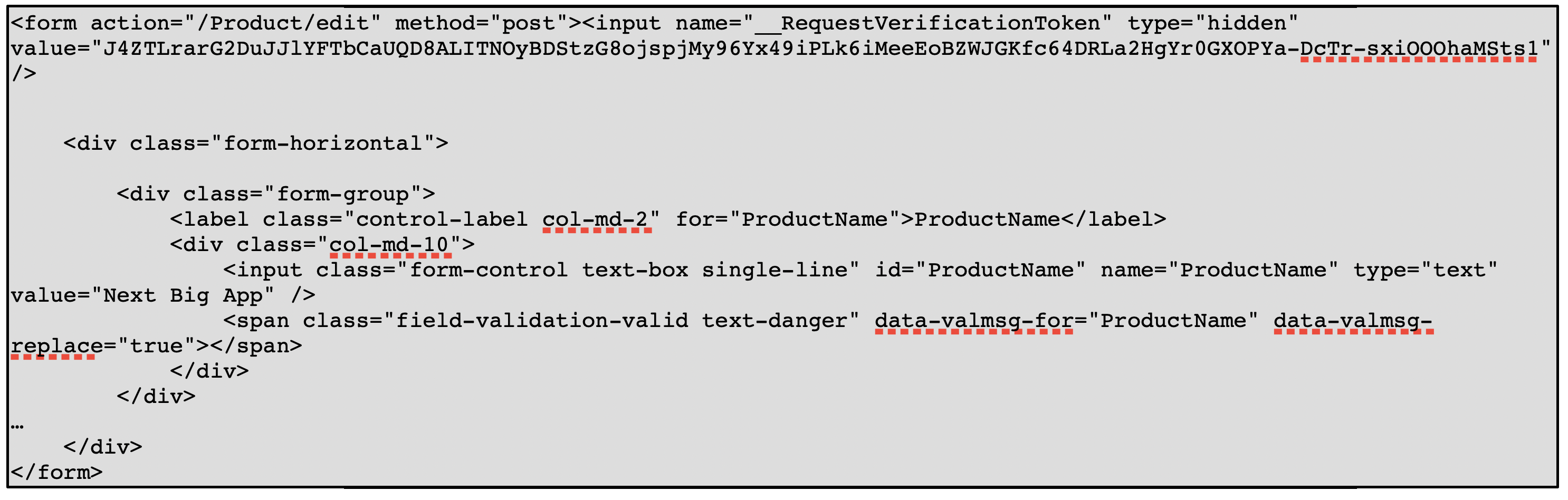
… would result in markup of something like:

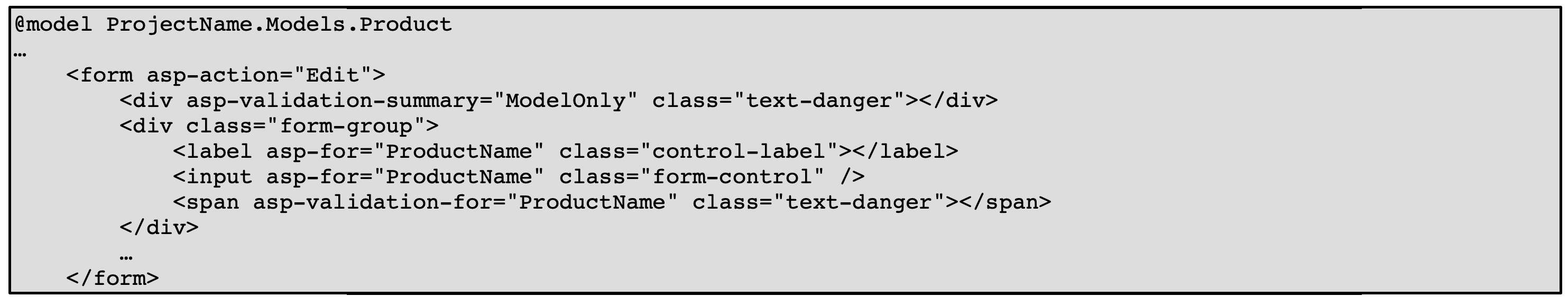
Instead, tag helpers can create essentially the same result with HTML tag parameters.
Example:

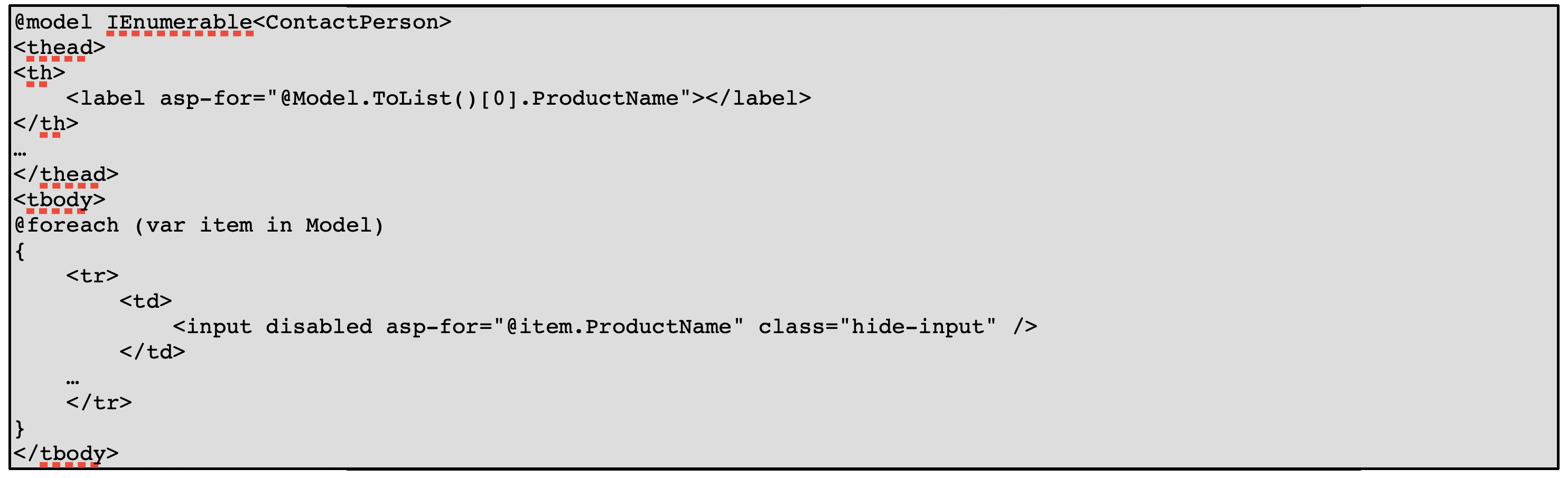
The Create and Edit views created automatically by scaffolding have tag helpers. However, Index, Details and Delete views still used Razor syntax as of Visual Studio 2017/2019. Iteration is not as easy with tag helpers, although it can be accomplished using some Razor for looping and indexing as Razor handles C# commands.
Example:

Note that the label asp-fors do not throw an error when the Model List() is empty. This is handled automatically by the Razor code in the tag helper.
One important point is that tag helpers work together with specific HTML tags, so if they display label text for a particular property or field under <label>, they display the value data under something like <input> or <textarea> elements. Other HTML elements may not work, i.e., if you use <a>, which tag helpers use for links to actions, the <a> element cannot generally be used to display value data. So, in order to get iterations to work for the display of values, it may take some styling and disabling to get elements like <input> or <textarea> to look right and work like regular text display elements.
Another type of Tag Helper is the Form Tag Helper. It specifies actions and form parameters.
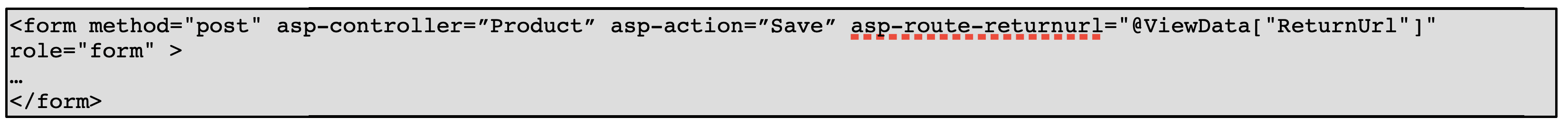
Example:

This directs the form to go to the asp-controller/asp-action in combination and return to the page specified under the asp-route-returnurl after the form is submitted if a return URL is specified.
User-defined Tag Helpers can also be implemented using AuthoringTagHelpers. If there is the need to insert specific HTML where a custom tag is used, much like in Angular, then user-defined Tag Helpers can be coded. This gives the flexibility to use commonly inserted, model-specific, or complex HTML markup as a template for a custom HTML tag.
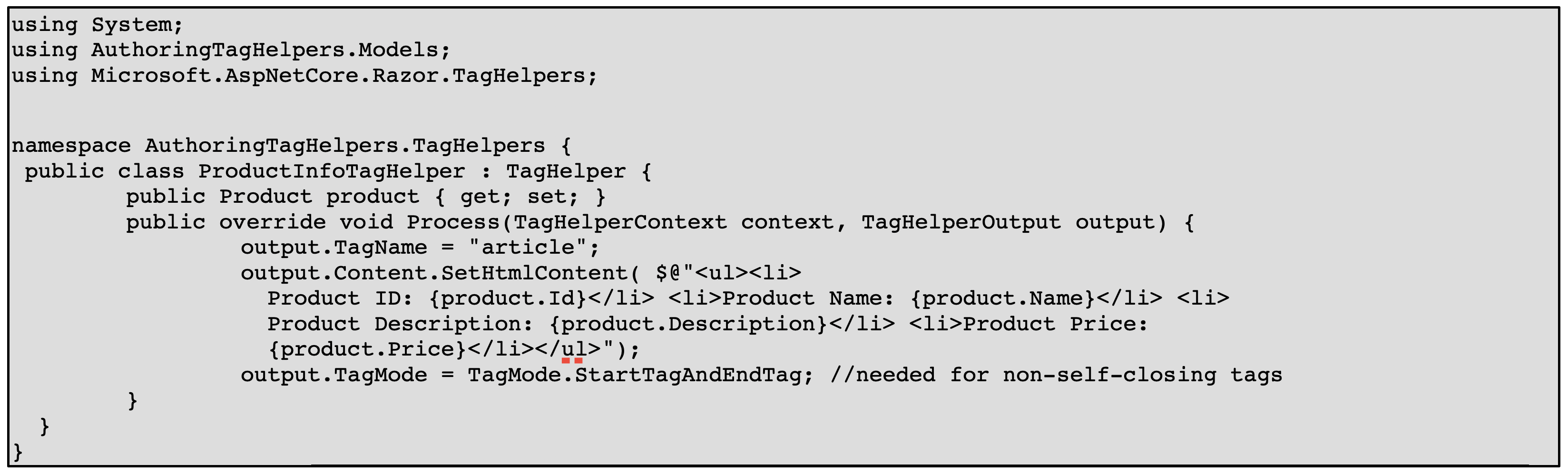
Example:

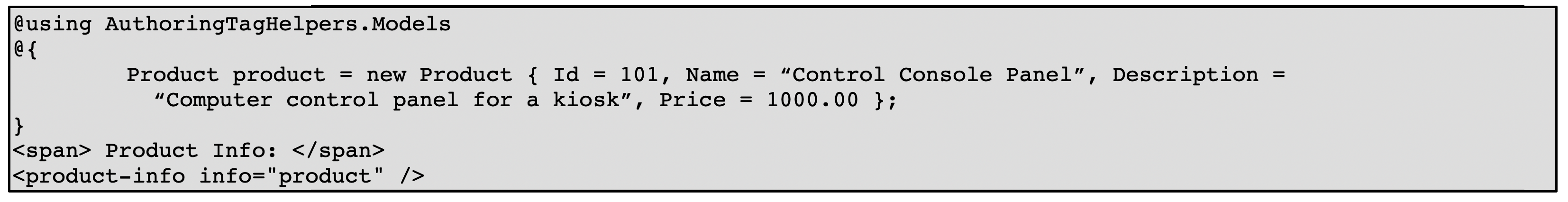
… and in the view:

The name of the Tag Helper is used as a custom tag in HTML. It is pulled from the Pascal case class name before “TagHelper,” and its use is in kebab case (small letters with dashes between words). In the example above, the product ID, Name, Description and Price are then inserted in an <article> tag where <product-info> appears and can be used as a template in any and all view pages in that manner.
Note that in order to use Tag Helpers in multiple pages, references should be added to the _ViewsImports.cshtml view rather than adding them to each view. To include AuthoringTagHelpers in any view, add this to the View Imports view:
In conclusion, do Tag Helpers totally replace Razor syntax for dealing with MVC? No, however, they do simplify automatic markup in HTML elements, make the syntax more readable in places and can be used in default templates to make Create and Edit views. It is important to note that Tag Helpers are being more and more integrated into HTML element parameters and as HTML markup (including data, control and appearance) becomes more complicated, Tag Helpers can simplify the software development effort. We will probably see more of them in the future if the capabilities of Web applications into advanced HTML element properties continue to grow. Artemis Consulting will continue to bring you advances in .NET development as they become part of the Microsoft development stack.
